Introduction :
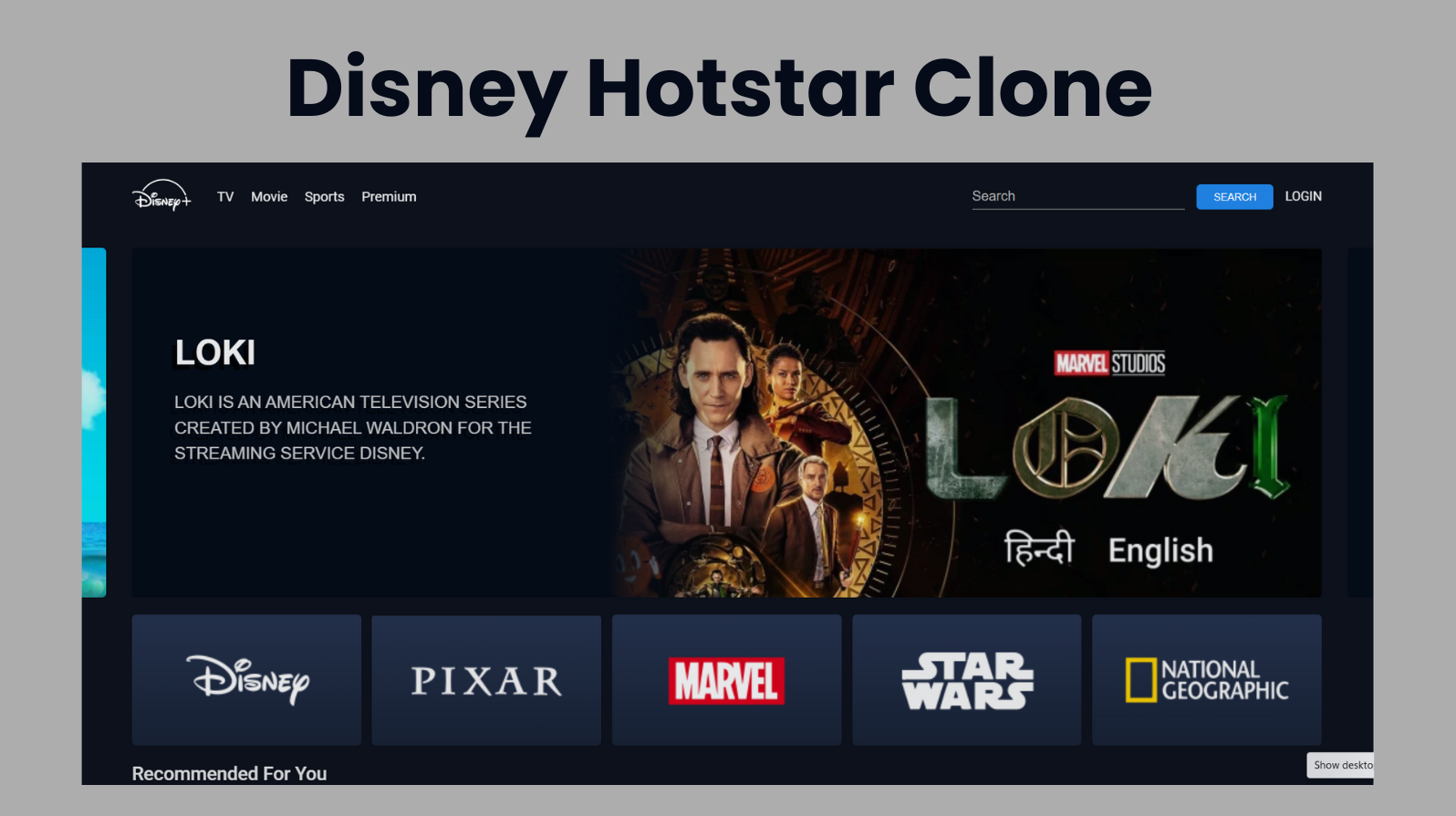
This project is a clone of the Disney+ Hotstar website, developed using HTML, CSS, and JavaScript. It is designed to replicate the look and feel of the popular streaming platform, providing a similar user interface and interaction model. The project includes a responsive navigation bar, a carousel for featured content, a grid layout for video cards, and sections for recommended movies, popular shows, and new releases.

Explanation :
The project is structured as follows:
- HTML: The HTML file defines the structure of the web page, including the navigation bar, carousel, video card sections, and footer.
- CSS: The CSS file styles the web page, ensuring it looks visually appealing and adheres to the Disney+ brand aesthetics.
- JavaScript: The JavaScript file adds interactivity to the web page, such as carousel functionality and dynamic content updates.
HTML Structure
The HTML structure is organized into several key sections:
- Head Section:
- Contains meta tags for character set and viewport settings.
- Links to the external CSS file.
- Defines the page title.
- Body Section:
- Navigation Bar: A fixed top navigation bar with the Disney+ logo, navigation links (TV, Movie, Sports, Premium), a search box, and a login button.
- Carousel Container: A container for the carousel, designed to display featured content.
- Video Card Container: A grid of video cards, each containing an image and a video element that plays on hover.
- Recommended Section: A list of recommended movies with horizontal scrolling.
- Popular Shows Section: A list of popular shows with horizontal scrolling.
- New Releases Section: A list of new releases with horizontal scrolling.
- Footer: Contains copyright information and links to terms of use, privacy policy, and FAQ.
CSS Styling
The CSS provides styles for various components:
- Global Styles: Reset margins and paddings, set box-sizing, and define font styles.
- Navigation Bar: Styles the navigation bar, including the logo, navigation links, search box, and buttons.
- Carousel: Defines the layout and appearance of the carousel, including the slider and slide content.
- Video Card: Styles for the video cards, including hover effects to display videos.
- Sections: Styles for the different sections (recommended, popular shows, new releases) and their respective cards.
- Footer: Styles for the footer and its links.
JavaScript Logic
The JavaScript file adds interactivity to the web page. Although the provided code snippet does not include the JavaScript file (script.js), the following logic can be inferred based on typical functionalities in similar projects:
- Carousel Functionality: JavaScript handles the automatic sliding of the carousel items and the manual navigation using previous and next buttons.
- Video Card Hover Effect: JavaScript may be used to switch between the image and video elements on hover, providing a preview of the video content.
- Dynamic Content Updates: JavaScript could dynamically update the content of the sections (e.g., adding or removing items from the watchlist).